By default, an article is public, unless it resides within the private folder.
¶ Creating an Article
After creating an account and asking for permission to become a contributor, log in and use the New page button in the top right menu.

Articles are organized into a tree, like files and folders. For example, the Wiki's homepage is located in the base of the tree: /home (the ‘/’ folder is called the root of the tree, and the article's file name is ‘home’). Similarly, the wiki help page is located in the /wiki-help folder.
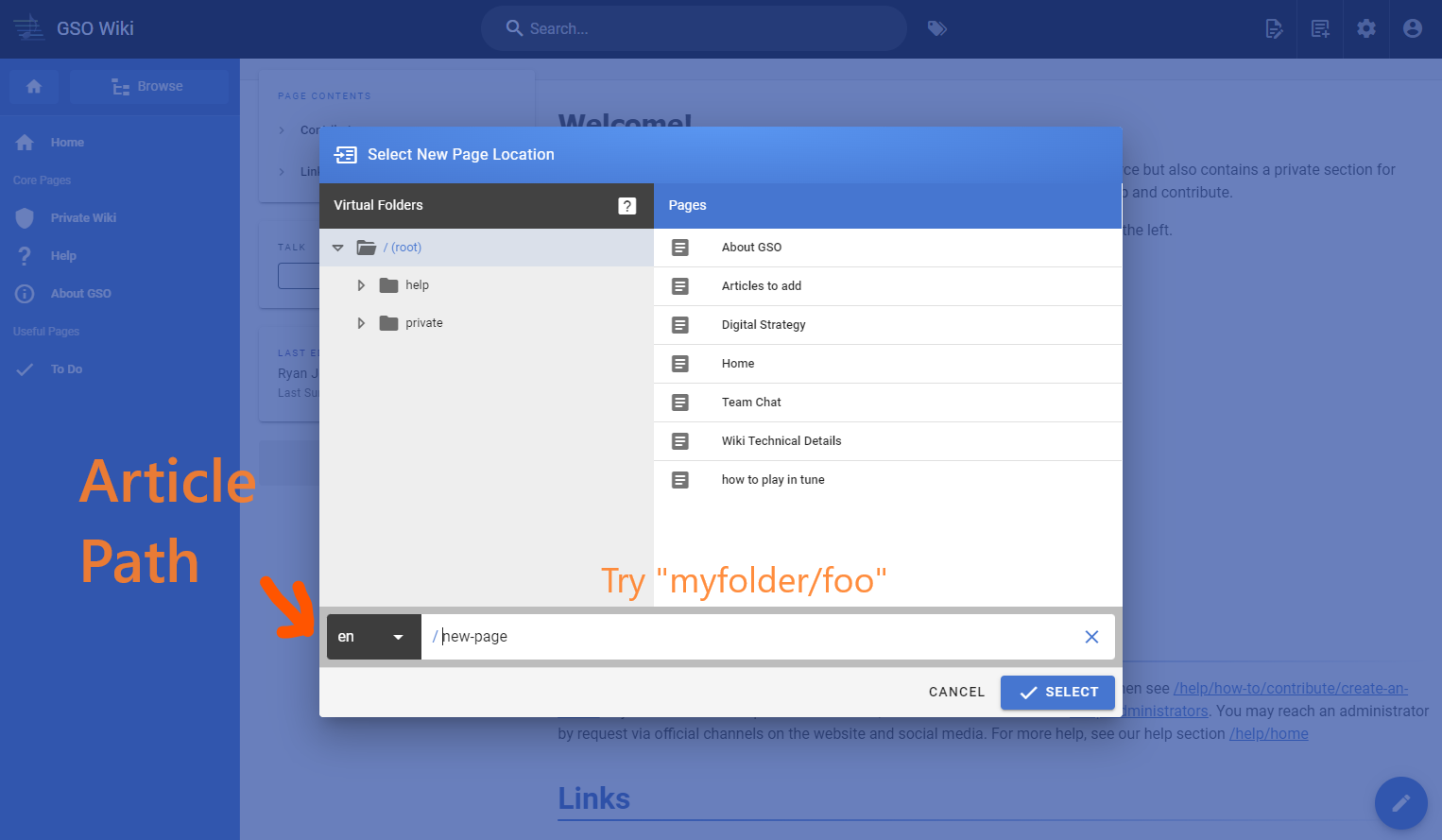
When you create an article, you decide where to file it by changing the text in the path field. Type the name of the folder you want to organize your document in and then type a / after it, for example: board-meetings/. Typing this prefix before your article name creates a folder if none exists. Folders cannot be created directly but are implicitly created when an article is created.
A folder can have a display name that is different from its path. Click on folder names in the new page dialog (pictured below) to select a path for your new page.
Paths can only use lowercase letters and hyphens.

Warning: You can edit the path at any time after creating the page, but this will invalidate any links to the current page from e-mails, correspondence, and even other pages in the wiki. This is a major issue with the Wiki.js software. This issue has been brought up with the creators on their Feature Requests issue tracker.
All feature requests I've made on behalf of GSO, as well as other relevant requests I found, are listed in the Wiki.js article. - Ryan Johnson
If you need access to the private board member section of the wiki, contact an Administrator.
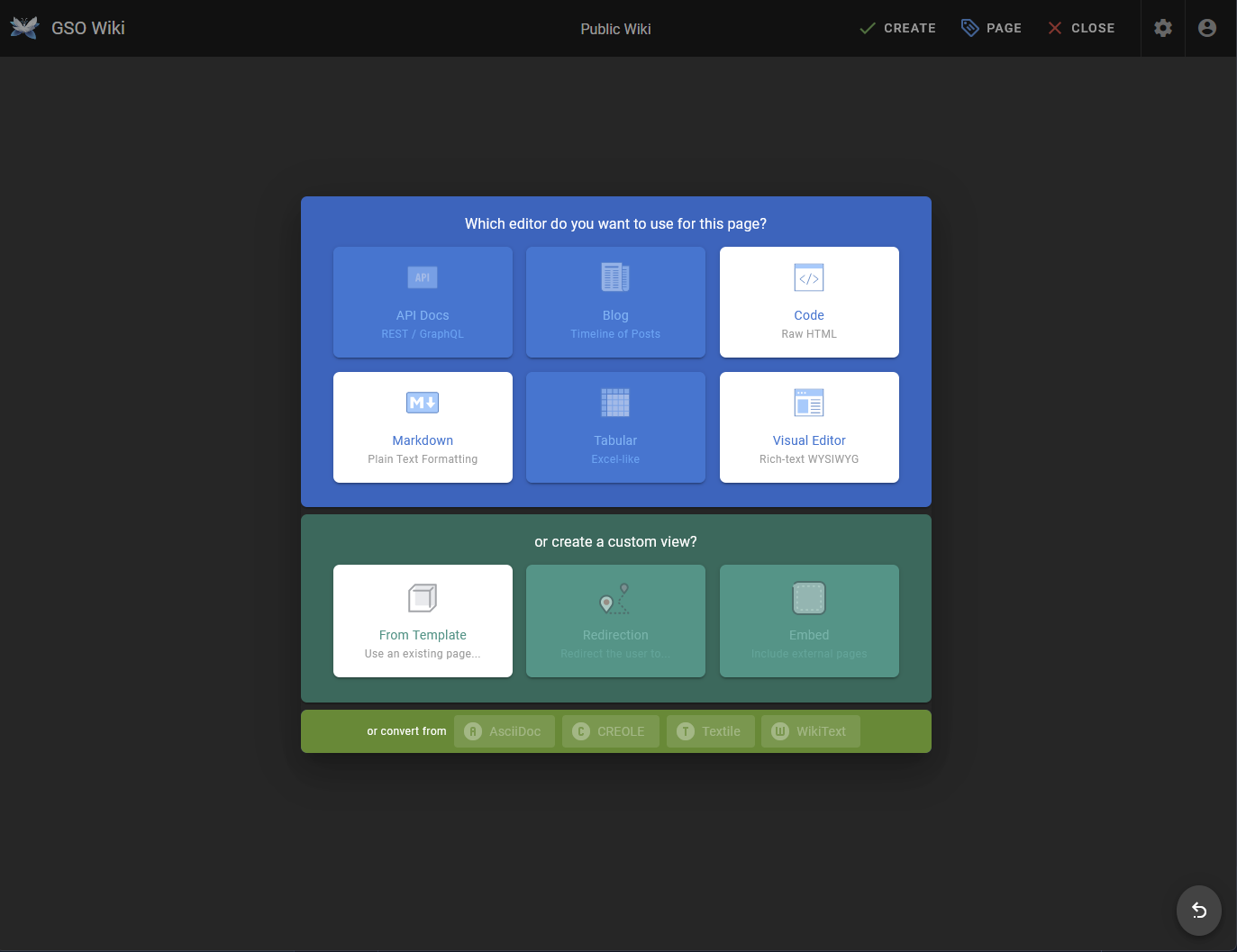
¶ Choosing an Editor
Articles can be written in Wiki.js's basic text editor, or you can use HTML or Markdown.

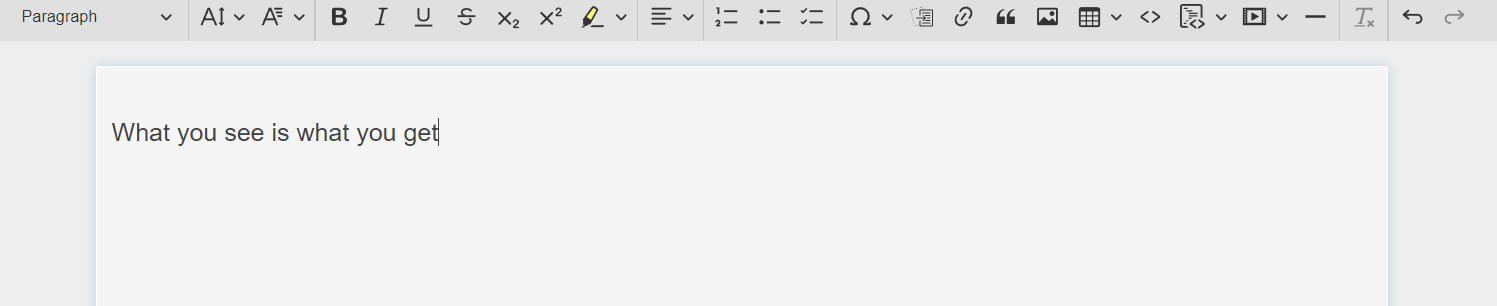
¶ Basic Editor
The basic editor is a WYSIWYG editor (What you see is what you get). It covers the most basic scenarios for documentation. It is what has been used on all of the wiki as of the first 4 months.

¶ Markdown
Markdown is a simple markup language that allows you to format your documents by typing in code to denote a formatting option, such as **this is bold text**. It is more powerful than the basic editor, but is still easy enough to learn. Some of the more advanced features require some practice. Markdown is a trade-off between the simplicity of the text-editor and the expressiveness of HTML. It has very useful preformatted elements such as an
info block
a warning block
a success block
and an error block
Markdown's website provides resources for learning the language.
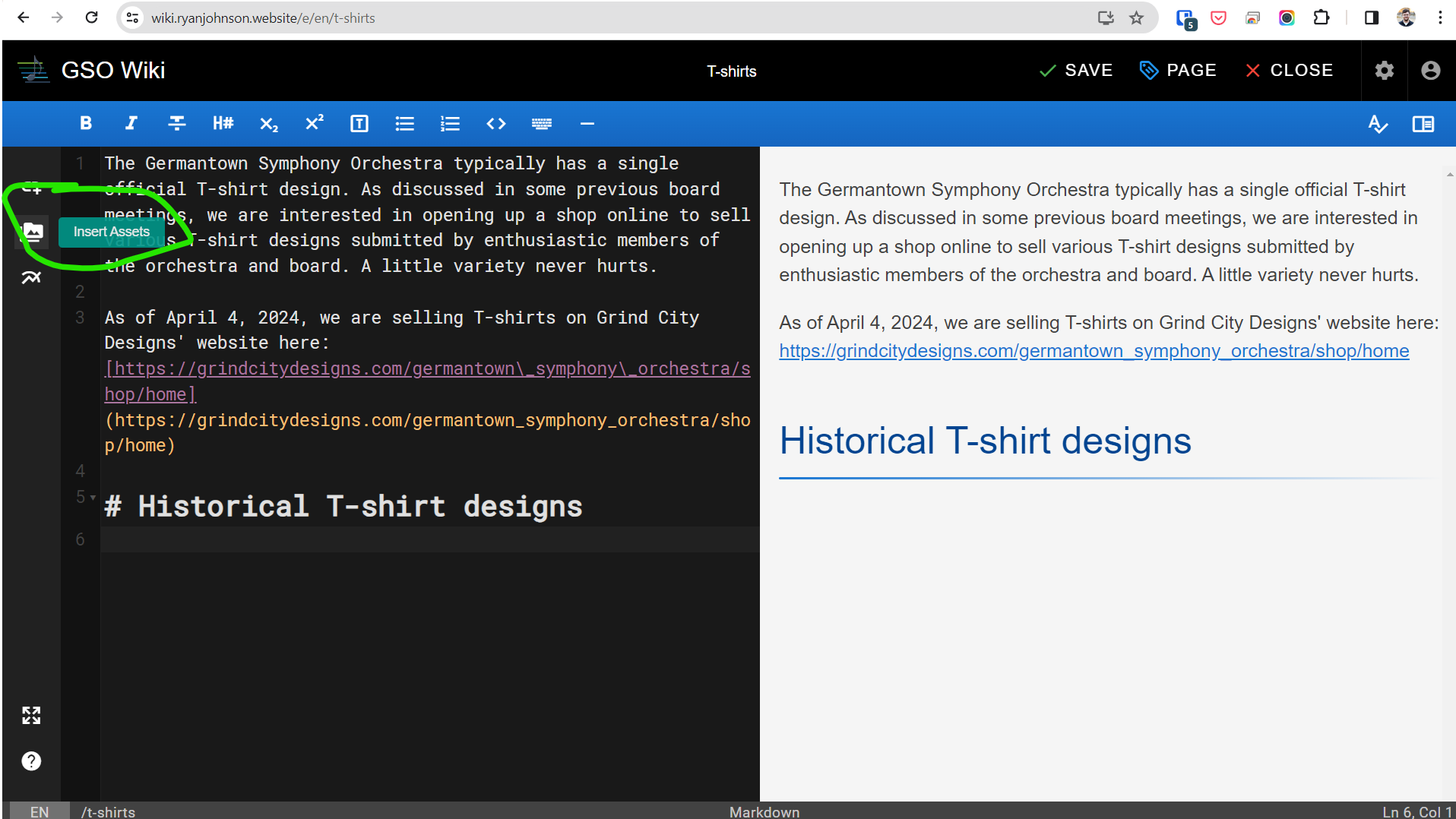
How to insert images into a Markdown document:

¶ HTML+CSS
If you are a web designer and create pages in a design software such as Adobe Dreamweaver, or Google Web Designer (https://alternativeto.net/software/adobe-dreamweaver/) you can easily export your design as HTML and copy them into a new Raw HTML page here for a nicely-designed page.
¶ Converting articles
To swap between the three editor options on a page, look in the page menu for the “convert” option while viewing the page (not editing).